ویژوال کامپوزر چیست و چطور کار میکند؟

وردپرس عالی است، و امکان سفارشی سازی وب سایت وردپرسی شما به آسانی بریدن یک کیک است. هر چند که لزوما همه ما قادر به کدنویسی حرفه ای نیستیم و حتی باید گفت که برخی از علاقمندان ورد پرس هیچ دانشی در مورد HTML و CSS ندارند. اما این امر مانعی برای سفارشی سازی قالب وردپرس شما به شمار نمی آید. در حقیقت در همین نقطه است که پای صفحه سازهای وردپرس و ویژوال کامپوزر به میان می آید.
کشیدن و انداختن صفحه سازها که به طور گسترده ای بعنوان افزونه در دسترس هستند، منجر به ساخت بسیاری از قالب های محبوب شده است. این صفحه سازها، امکان هر سطحی از تغییرات را جهت جانمایی متداول قالب برای کاربران ممکن می سازند. این امر، می تواند افزودن انواع جلوه ها (آیکن ها، نوارهای مهارت، جداول قیمت گذاری و غیره) را بسیار آسان نماید. ما در این مقاله مشخصا می خواهیم افزونه جدید صفحه ساز ورد پرس یعنی ویژوال کامپوزر را که بسیار مورد علاقه ماست به شما معرفی کنیم.
ویژوال کامپوزر چیست؟
ویژوال کامپوزر، یک افزونه فوق العاده است که توسط WP Bakery توسعه یافته است. این افزونه، یک صفحه ساز را صرفا با امکان انتخاب و کشیدن عناصر به قالب وردپرس در اختیار شما قرار می دهد. ما آنرا در قالب وردپرس چند منظوره Total خود قرار دادیم، اما شما همچنین می توانید تقریبا از طریق هر فروشنده سطح بالایی در تم فارست بیابید. افزونه ویژوال کامپوزر، ابزاری را در اختیار شما قرار می دهد تا بدون نوشتن حتی یک خط کد، بتوانید جانمایی های پیچیده صفحات را خلق کنید.
ویژوال کامپوزچطور کار می کند و چه کاری می تواند انجام دهد؟
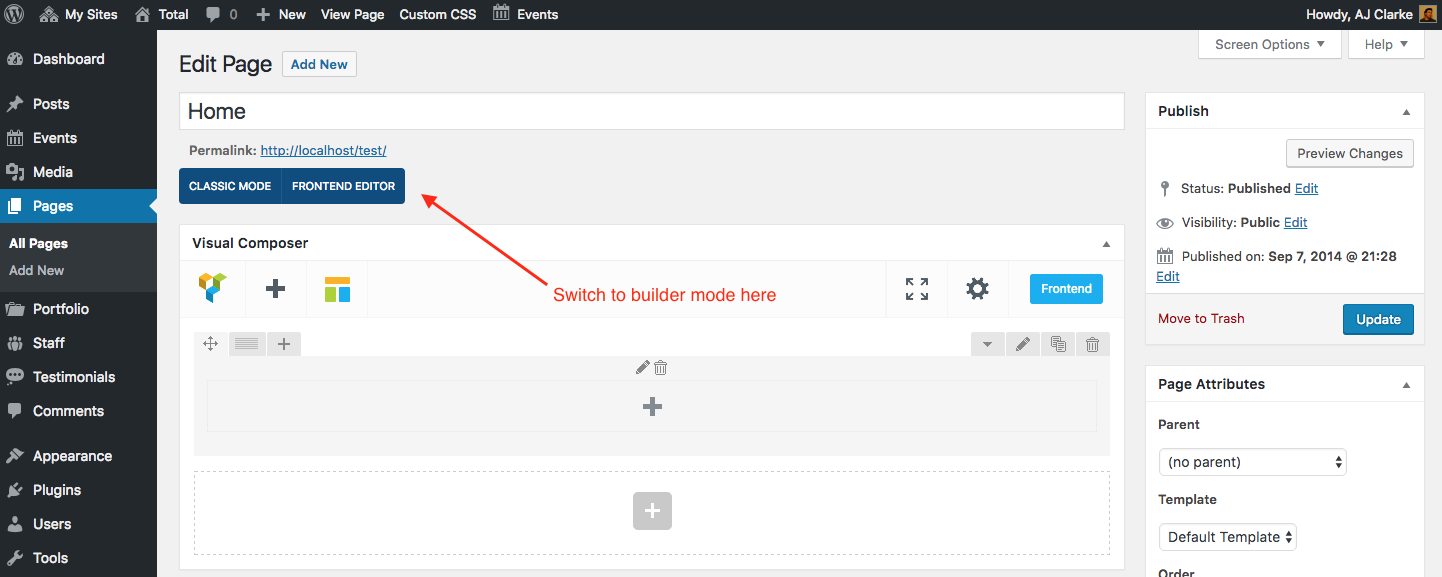
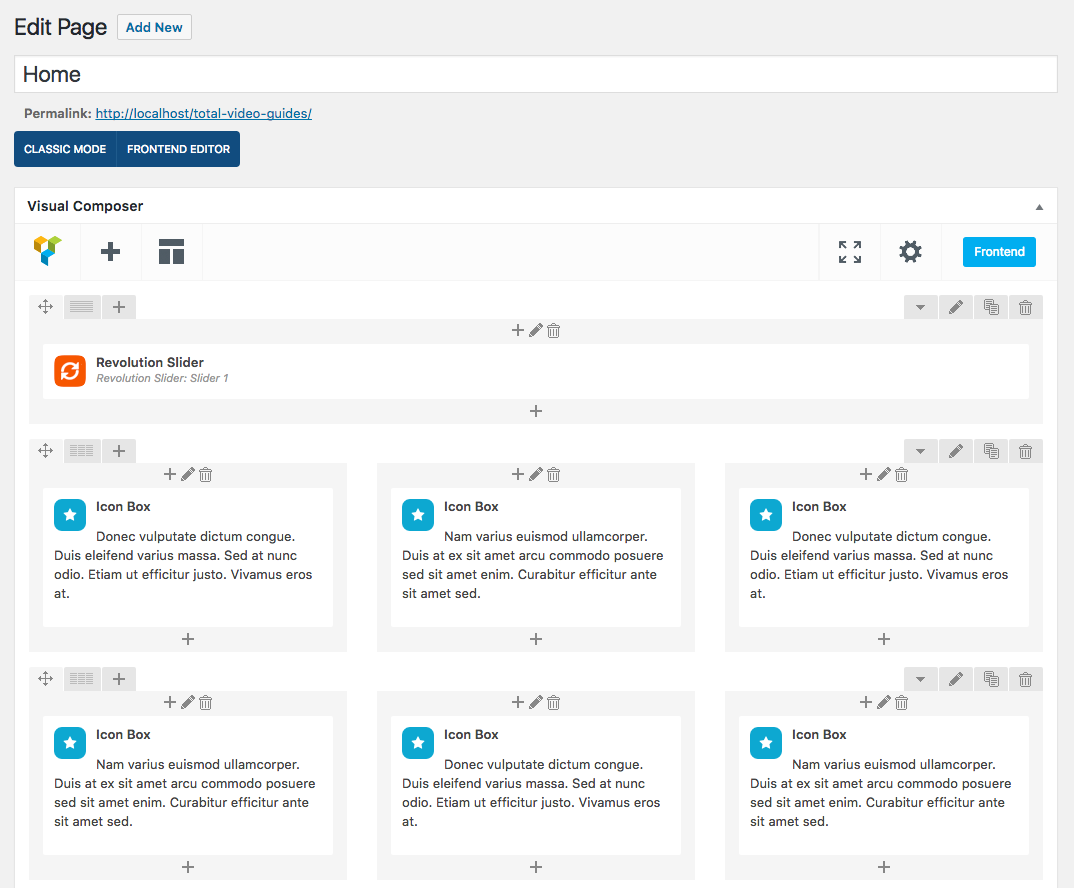
کافی است که ویژوال کامپوزر را نصب کرده و از تمام امکانات فوق العاده آن بهره مند شوید. این افزونه پس از فعال سازی، به شما امکان کنترل صفحات را می دهد. کافی است که یک صفحه جدید را اضافه کنید تا دکمه های جدیدی را مشاهده کنید. این دکمه ها، امکان تغییر بین حالت کلاسیک (classic mode) و سازنده (builder mode) را برای شما فراهم می کنند. همچنین به دکمه ای دسترسی خواهید داشت که ویرایشگر front-end را در اختیار شما قرار می دهد.

فقط شما یا مشتریانتان هستید که می توانید امکانات این قسمت را محدود کنید. شما می توانید ردیف ها، ستون ها، دکمه ها، متن، تصاویر و هر گزینه دیگر ویژوال کامپوزر را به صفحه وب اضافه کنید. بعلاوه، در این جا گزینه ای برای ذخیره جانمایی بعنوان یک الگو برای استفاده مجدد به هر تعداد که بخواهید وجود دارد.
ردیف ها (Rows)
در مود سازنده می توانید به المان ردیف، بعنوان عنصر ساخت صفحه دسترسی داشته باشید. شما می توانید این عناصر را، برای ساخت بلاک های صفحه مورد استفاده قرار دهید. ابتدا یک Row را به صفحه اضافه کنید. Row ها همچنین تنها با یک کلیک، امکان افزودن ستون ها (column) را در صفحه فراهم می کنند. کافی است روی بخش زرد رنگ پاراگراف در گوشه چپ سمت بالای Row کلیک کنید و یک جانمایی (Layout) را انتخاب نمایید. ردیف، به صورت خودکار و طبق انتخاب شما به ستون هایی تقسیم می شود.
عناصر صفحه

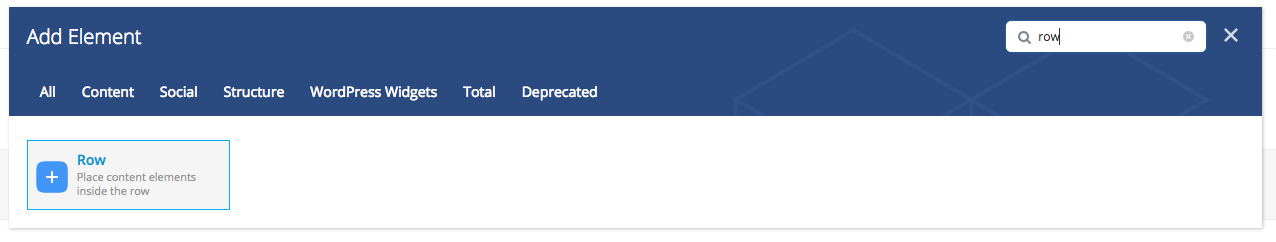
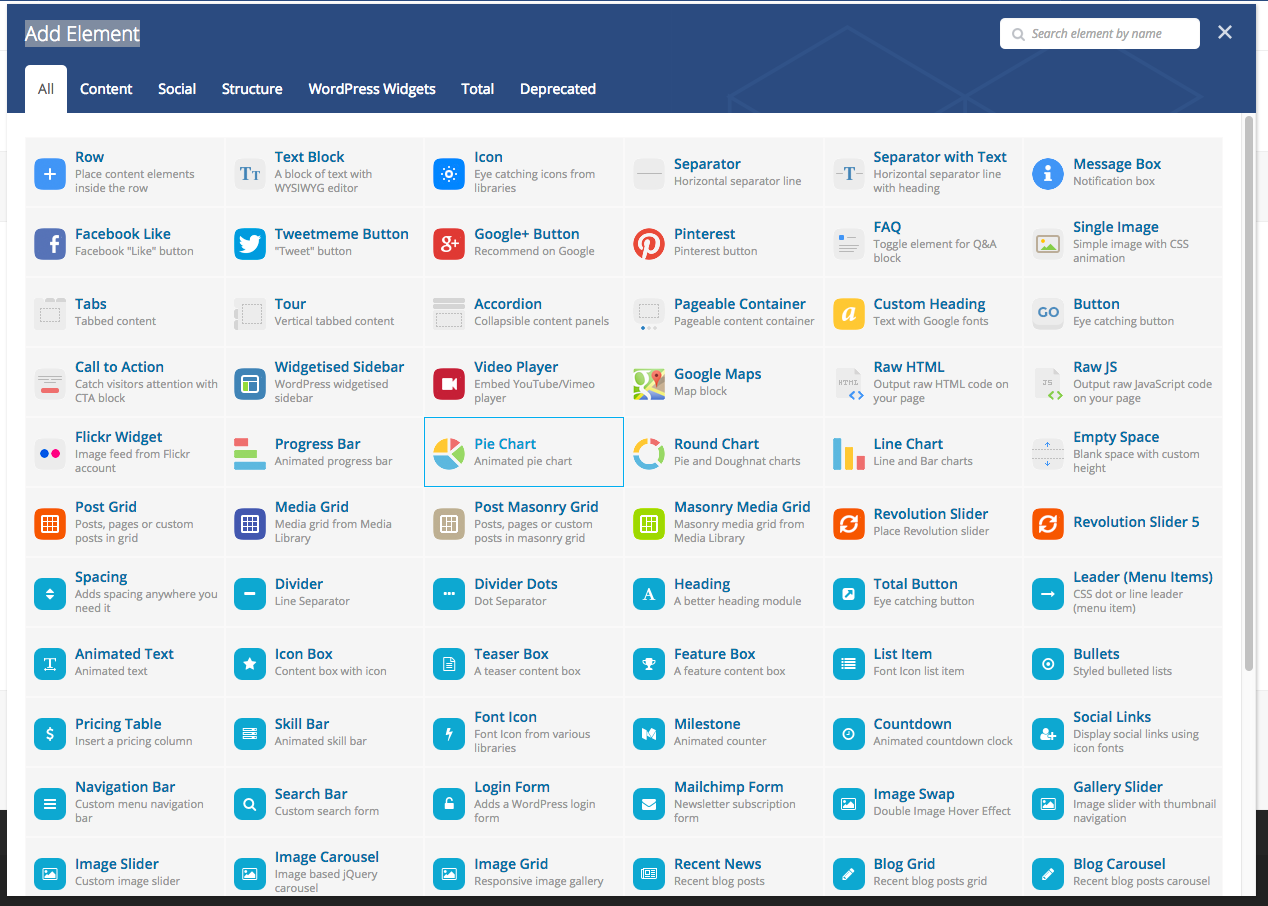
گام بعدی این است که شروع به افزودن امکانات ویژوال کامپوزر به صفحه نمایید. کافی است کلیک کنید و دکمه Add را برای باز شدن منوی بازشو کلیک نمایید. در این جا گزینه های بسیاری برای افزودن باکس های متن، هدینگ ها، به اشتراک گذاری در شبکه های اجتماعی، تصاویر و گالری ها، زبانه ها، آکاردئون ها، بخش پست های اخیر (که علاوه بر پست های بلاگ شما، می تواند با انواع پست های سفارشی در قالب شما کار کند)، دکمه ها و حتی ابزارک های ساید بار وجود دارند.
همچنین بسته به قالب وردپرس و افزونه های سازگار با آن، شما در هنگام استفاده از ویژوال کامپوزر، المان های بیشتر یا کمتری را مشاهده خواهید کرد. مثال فوق، فرم قالب وردپرسی ما را با امکانات قابل کشیدن و انداختن نشان می دهد. این فرم شامل 30 عنصر صفحه ساز اضافی است که ما به طور انحصاری برای Total Drag & Drop خود ایجاد کرده و طراحی نموده ایم. این امکانات اضافی شامل تقسیم کننده های سفارشی، جعبه آیکن ها، نقاط عطف (milestones)، بنرهای چرخ و فلک (milestones) و سایر موارد می شوند.
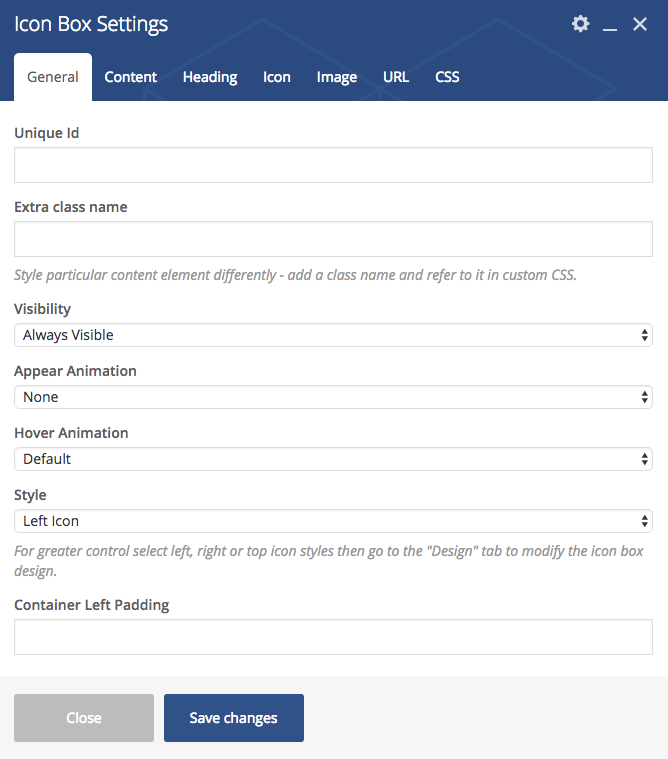
بر روی هر عنصر کلیک کنید تا گزینه های هر کدام از آنها باز شود. در زیر، مثالی از گزینه های ماژول جعبه آیکن در قالب Total را آورده ایم. همانطور که مشاهده می کنید، هر ماژول می تواند از تنظیمات بسیار و حتی زبانه های متعدد تنظیمات برخوردار باشد.

صفحه ساز همچنین، از چهار افزونه عالی برای شخص ثالث نیز پشتیبانی می کند: Layer Slider، Revolution Slider، Gravity Forms و Contact Form 7 .
اگر هر کدام از این افزونه ها نصب شده باشند، یک عنصر صفحه به صورت خودکار در قالب وردپرسی ظاهر خواهد شد. هنگامی که می خواهید یک عنصر صفحه را در رابطه با یکی از این افزونه ها وارد کنید، ویژوال کامپوزر، یک منوی کشوریی از اسلایدرها/ فرم هایی که ایجاد کرده اید را نشان می دهد یا یک جعبه ورود برای افزودن شناسه اسلایدر در اختیار شما قرار می دهد. بنابریان هیچ کپی و پیستی برای کدهای کوتاه (Shortcode) وجود نخواهد داشت.
کشیدن و انداختن (Drag & Drop)

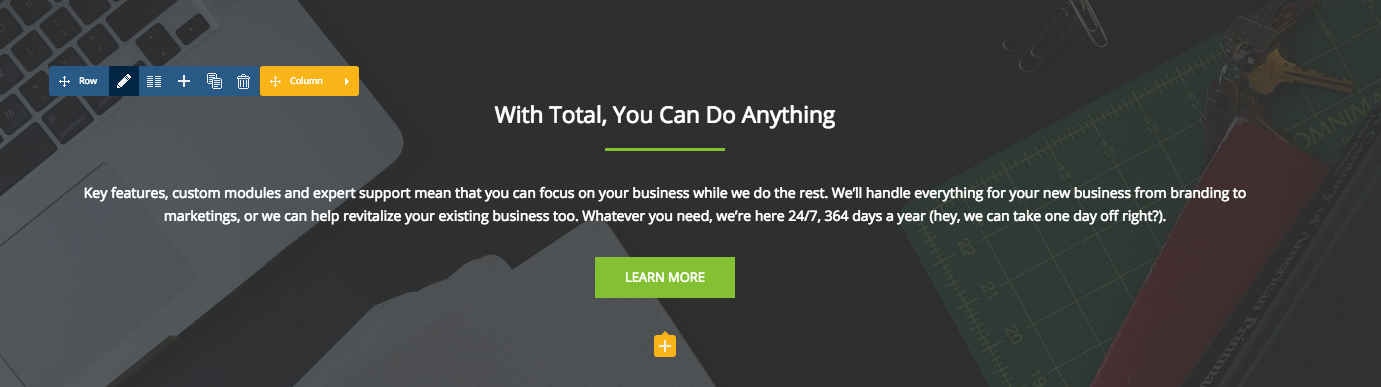
با ویژوال کامپوزر در هر نقطه از فرآیند طراحی، می توانید هر ردیف یا عنصری از صفحه را به ترتیب مورد نظر بکشید و در صفحه بیندازید. همچنین قادر خواهید بود که هر سطر یا عنصری را کپی کنید. این امر باعث می شود که محتواهای تکراری به سادگی و سریع ایجاد شوند (این امکان برای ستون های مشابه، FAQ ها و غیره عالی است).
پس از ایجاد طرحی که دوست دارید، می توانید آن را به عنوان الگو ذخیره کنید. این کار در هنگام ایجاد یک طراحی جانمایی سفارشی یا ساید بار که می خواهید مجددا از آن استفاده کنید، بسیار مفید است. کافی است روی دکمه Templates کلیک کنید و یک نام برای جانمایی خود در نظر گرفته و دکمه ذخیره را فشار دهید. هنگامی که از الگوی خود استفاده می کنید، صفحه شما به طور خودکار با توجه به جانمایی و عناصری که ذخیره کرده اید طراحی خواهد شد.
گزینه های ردیف: فرمت، تقسیم بندی و حذف
سه ویژگی اضافه شده در گوشه چپ هر ردیفی وجود دارد که می تواند برای تقسیم بندی یا کپی کل یک ردیف یا محتویات آن، افزودن ماژول های جدید، ویرایش ستون ها و غیره مورد استفاده قرار گیرد. برای دسترسی به این تنظیمات، به سادگی روی هر ردیفی که برای ویرایش نیاز دارید کلیک کنید:

بسته به قالبی که با ویژوال کامپوزر استفاده می کنید، گزینه های قالب بندی موجود برای شما ممکن است که متفاوت باشد. در حالی که برخی از توسعه دهندگان قالب ترجیح می دهند که از ویژوال کامپوزر استفاده نکنند، بسیاری دیگر افزونه ها را متناسب با نیازها و یا استایل قالبشان سفارشی می نمایند.
ویرایشگر Front-end
ویژوال کامپوزر قدرتمند در حال حاضر، شامل یک ویرایشگر Front-end است که ساخت صفحات و جانمایی ها را به مراتب آسان تر می کند. تنها مشکل این است که در حال حاضر، لزوما همه قالب ها از این ویرایشگر پشتیبانی نمی کنند. بنابراین مجددا لیست امکانات قالب خود را بررسی کنید و از این بابت مطمئن شوید. یا اینکه با توسعه دهنده قالب تماس بگیرید تا بدانید که آیا ویرایشگر Front-end با قالب وردپرس شما سازگار است یا خیر. قالب وردپرس Total ما 100% با این ویرایشگر سازگار است، بنابراین نیازی به ارتقاء قالب وردپرس خود نخواهید داشت.
افزودنی ها
آخرین ویژگی که می خواهم در مورد آن صحبت کنم، قابلیت گسترش امکانات ویژوال کامپوزر است. اگر یک برنامه نویس پیشرفته یا توسعه دهنده قالب هستید، می توانید کدهای کوتاه خود را در یک افزونه ادغام کنید. در حقیقت، ما در کدهای کوتاه پرمیوم ساده مان، امکان افزودن عناصر صفحه ساز را برای کل کاربران درنظر گرفته ایم. این امر، گزینه های بیشتری را در هنگام ساخت صفحه در اختیار کاربران قرار می دهد.
اگر کدنویس نیستید، CodeCanyon را بررسی کنید و یک جستجوی سریع برای افزونه های ویژوال کامپوزر انجام دهید. در این جا افزونه های عالی پرمیوم بسیاری وجود دارد که بعنوان قابلیت های اضافی به ویژوال کامپوزر افزوده شده اند. حتی برخی از آنها مانند افزونه Symple Shortcodes ما رایگان است.
گزینه های تنظیمات ویژوال کامپوزر
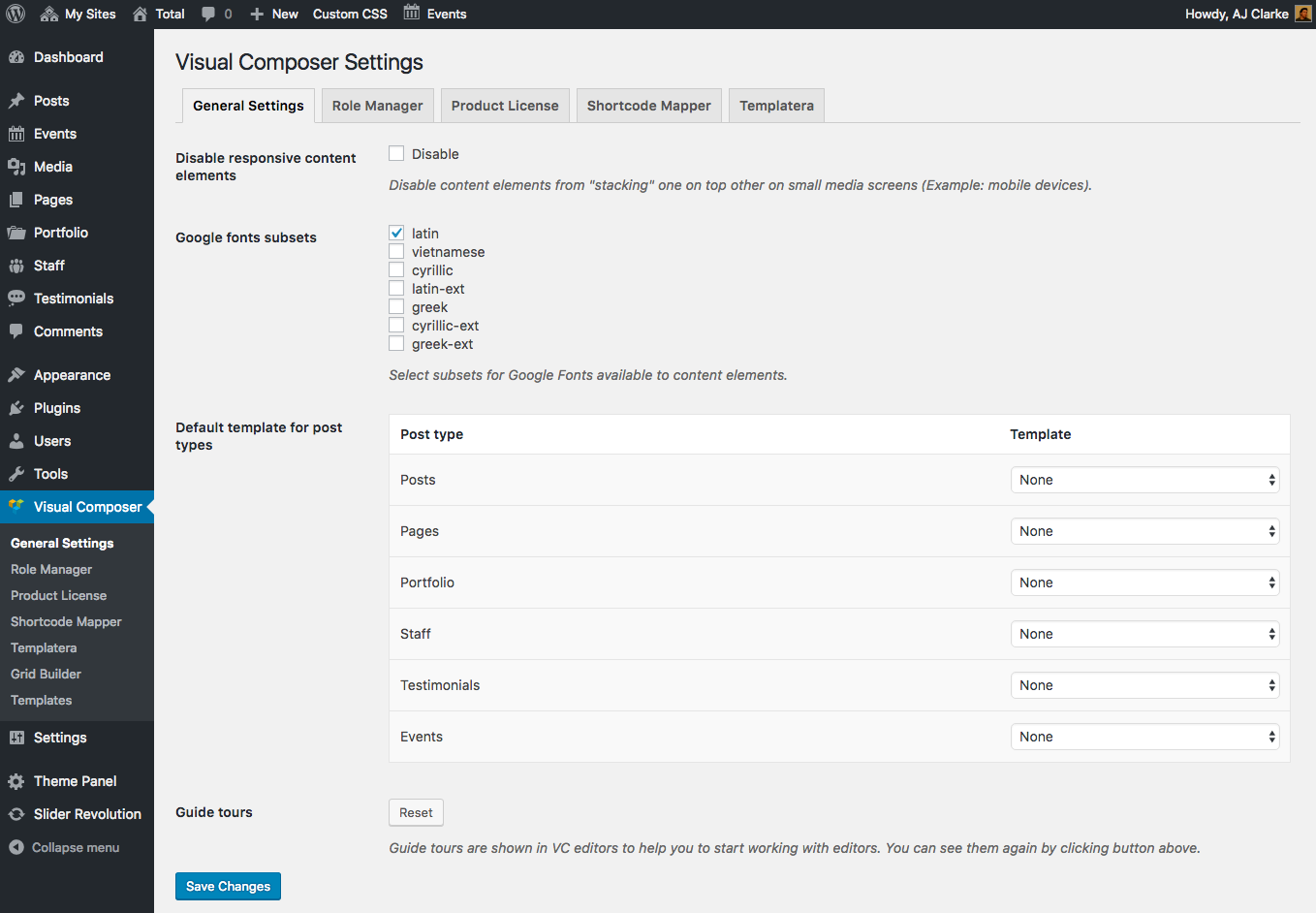
من بعنوان صفحه ساز به ویژوال کامپوزر مراجعه می کنم، اما باید بگویم که ویژوال کامپوزر همچنین با پست ها و انواع پست های سفارشی به خوبی کار می کند. همه شما باید این گزینه را فعال کنید. به مسیر تنظیمات ویژوال کامپوزر بروید. صفحه ای شبیه این را مشاهده خواهید کرد:

این افزونه، بطور خودکار انواع مختلف محتوای موجود در قالب وردپرس شما را نمایش می دهد. کافی است آنچه را دوست دارید برای استفاده با صفحه ساز ویژوال کامپوزر انتخاب کنید. مثال بالا، مربوط به قالب Total ما است. در این قالب گزینه هایی برای نمونه کارها، کارمندان، جوایز (همه انواع پست های سفارشی) اضافه شده است. دیگر گزینه ها شامل تالارهای گفتگو، موضوعات، پاسخ ها و محصولات (مرتبط با افزونه های bbPress و WooCommerce که توسط Total پشتیبانی می شوند) می باشند.
شما همچنین می توانید هر افزونه کد کوتاه را که در سایت وردپرس خود نصب کرده اید، در اینجا اضافه کنید. در زیر صفحه تنظیمات در قسمت بالا، روی زبانه My Shortcodes کلیک کنید. سپس دکمه Map Shortcode را کلیک نمایید. این کار باید کدهای کوتاه شخص ثالث را به عناصر ویژوال کامپوزر شما اضافه کند. به همین سادگی!
کارکرد ویژوال کامپوزر را در عمل مشاهده کنید
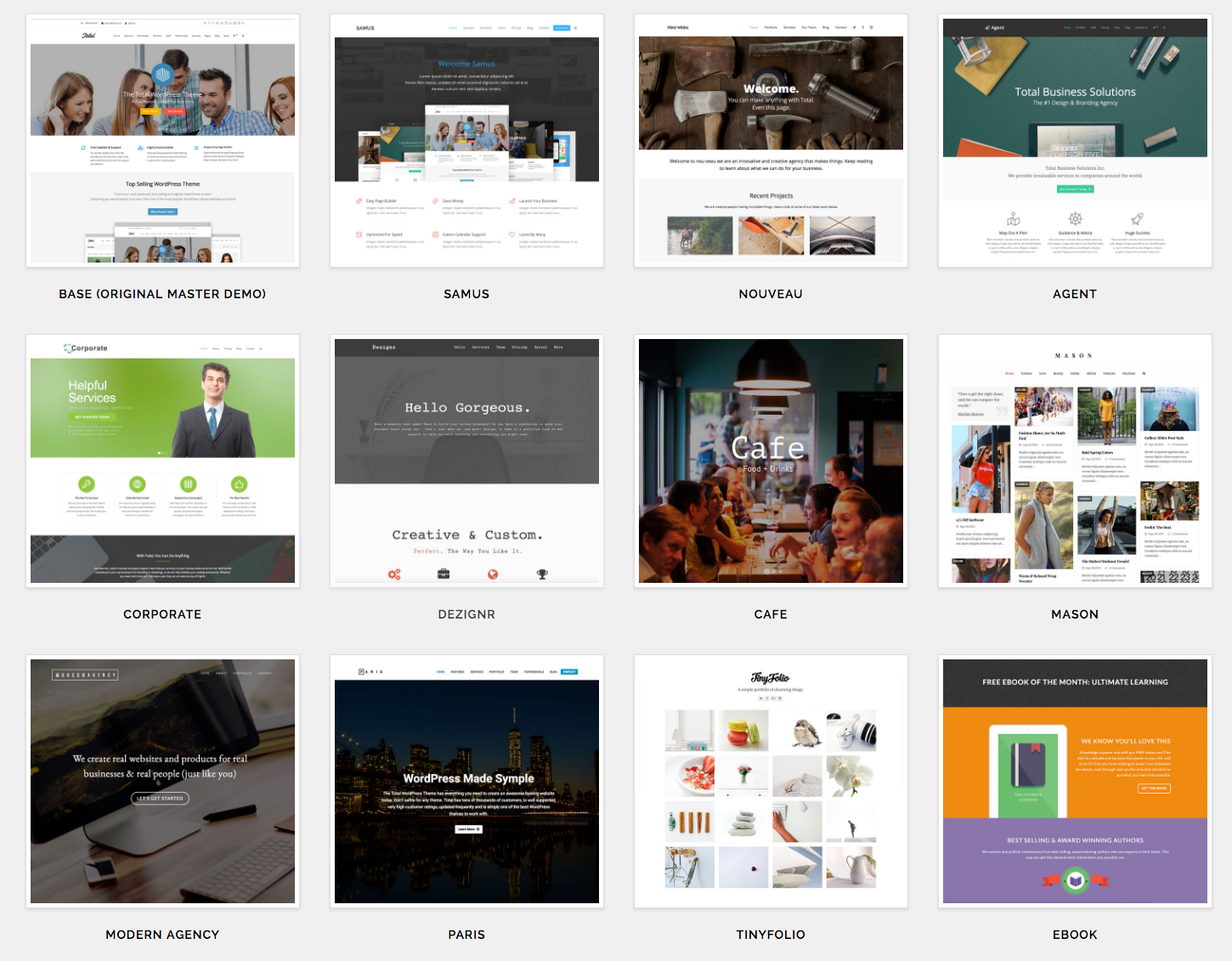
همانطور که پیش از این گفتم، ما عاشق ویژوال کامپوزر هستیم. بنابراین آنرا در قالب وردپرسی Total با فروش بالا ساختیم. یک نگاهی به انواع صفحات در دموهایی که از قالب Total ارائه داده ایم، بیندازید. بیشتر صفحاتی که در دموهای زنده ما مشاهده خواهید کرد، قبلا با ویژوال کامپوزر ایجاد شده اند! افزودن پس زمینه ها، هدینگ ها، متن، تصاویر، آیکن ها و غیره، همگی قطعاتی از یک کیک هستند.

راهنمای کامل استفاده از ویژوال کامپوزر
اگر افزونه ویژوال کامپوزر را قبلا تهیه کرده اید و به دنبال راهنما در مورد نحوه استفاده از آن هستید، کافی است به راهنمای کامل استفاده از ویژوال کامپوزر ما مراجعه کنید. این راهنما، شما را قدم به قدم پیش خواهد برد و نحوه استفاده از افزونه را یاد خواهد داد.
کجا می توانید آنرا بیابید
اگر می خواهید خودتان به افزونه ویژوال کامپوزر دست یابید، باید بگوییم که ویژوال کامپوزر روی CodeCanyon در دسترس است. همچنین این افزونه، با قالب وردپرس پرمیوم Total ما کاملا ادغام شده است. (به همراه دو افزونه پرمیوم دیگر به ارزش 67 دلار که البته بیش از آنچه پرداخت می کنید می ارزد!)
در زیر، نظرات خود را در مورد افزونه ویژوال کامپوزر با ما به اشتراک بگذارید. ما که واقعا تحت تاثیر این افزونه هستیم و دوست داریم در مورد تجربیات شما در این رابطه نیز بشنویم.
منبع: wpexplorer




