
اگر به دنبال راهی برای اضافه کردن آیکون شبکه های مجازی به سایت وردپرسی خود هستید با ما همراه شوید. وردپرس امکانی را برای این کار فراهم نکرده است. اما همانطور که در مقاله ی معرفی های پلاگین های ضروری وردپرس گفتیم ، هزاران پلاگین برای راحت تر شدن کار مدیران ارائه شده است. پلاگین Menu Image ویژگی های کاربرید را در این حوزه در اختیار ما گذاشته است که نحوه ی کار با آن و اضافه کردن آیکون شبکه های مجازی به منو های وردپرس را در ادامه آموزش خواهیم داد.
علت اضافه کردن آیکون شبکه های مجازی به منو های وردپرس چیست ؟
قرار دادن این آیکون ها کاربران را به دنبال کردن شما در سایر شبکه ها تشویق می کند .علاوه بر آن برای بهبود سئو نیز موثر است.
بزرگترین مزیت اضافه کردن آیکون شبکه های اجتماعی به منو این است که با یک درگ اند دراپ ساده می توانید ظاهر آن را طبق دلخواه خود عوض کنید. چندین پلاگین برای این کار در دسترس است اما برخی از آن ها انعطاف لازم را ندارند.
نحوه ی اضافه کردن آیکون شبکه های مجازی به منو های وردپرس
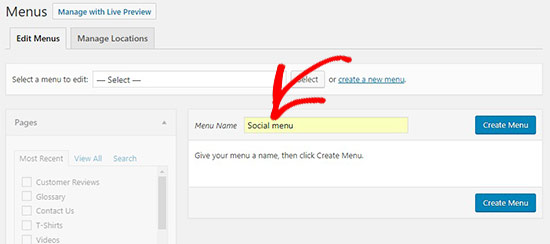
اولین کاری که باید انجام دهید این است که پلاگین Menu Image را نصب نمایید . پس از تکمیل مراحل نصب به بخش Appearance و سپس Menus بروید تا یک منوی جدید بسازید. نام منو را در قسمت مربوطه وارد نمایید.

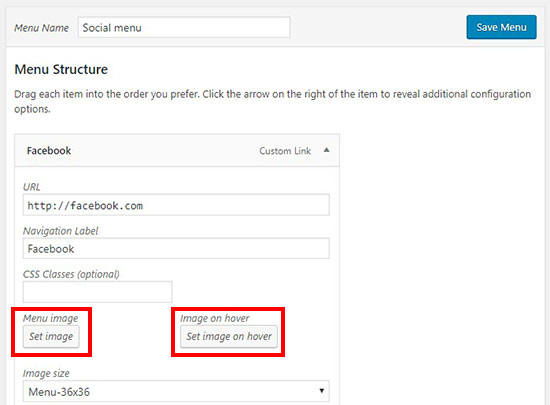
سپس باید لینک های خود را به صورت جداگانه در منوی جدید تعریف کنید. توجه داشته باشید که در در پایین تک تک آیتم های منو یک دکمه برای تنظیم عکس وجود دارد.

این پلاگین همچنین این امکان را به شما می دهد که اگر ماوس روی تصویر منو رفت عکس دیگری نمایش یابد. همانطور که می دانید به رفتن ماوس روی یک شی رویداد hover می گویند. بنابراین اگر تصمیم به این کار دارید عکس جدید را در بخش Image on hover که در تصویر بالا نیز مشاهده می کنید ،بارگذاری نمایید.
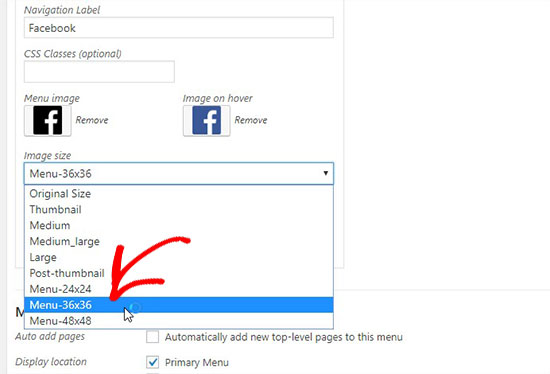
در گام بعدی می توانید سایز آیکون عناصر منو را تعیین نمایید. انتخاب های زیادی پیش روی شما وجود دارد. در این مرحله توجه داشته باشید که سایز تمامی آیکون ها واحد باشد. تفاوت در سایز آیکون ها سایز کلی منو را بر هم می زند.

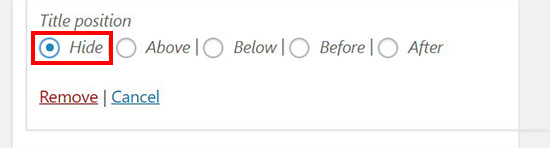
پس از انتخاب اندازه باید موقعیت نمایش عنوان هر زیر منو را تعیین کنید. اگر می خواهید تنها تصویر آیکون نمایش یابد باید Hide را انتخاب کنید . سایر گزنیه هایی که در تصویر زیر مشاهده می کنید به ترتیب از چپ به راست به معنای بالا ، زیر ، قبل و بعد می باشند.

تمام مراحل بالا را به ازای هر شبکه ی اجتماعی که قصد دارید بگذارید ، تکرار نمایید.
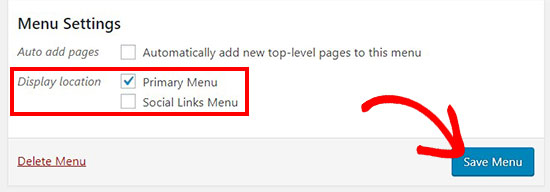
پس از اتمام وارد کردن عناصر منو لازم است موقعیت کلی منو را تعیین کنید. پس از مشخص کردن بر روی دکمه ی ‘Save Menu’ کلیک نمایید تا منوی شما ذخیره شود.

حالا می توانید منوی جدیدی را که ساختید در میان منوهای وردپرس مشاهده نمایید.
نمایش منو ی شبکه های اجتماعی در Sidebar
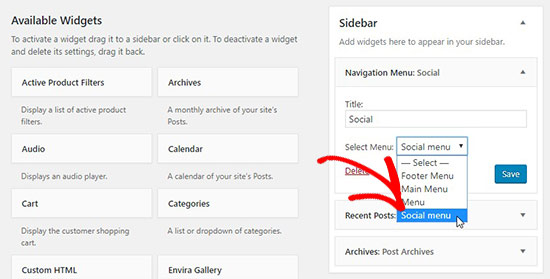
اگر دوست دارید منوی شبکه های اجتماهی شما در منوی کناری ظاهر شود به قسمت Appearance و سپس Widgets بروید. در پنجره ای که مقابل شما باز می شود بخشی را تحت عنوان ‘Navigation Menu’ مشاهده خواهید کرد. با انتخاب منویی که ساخته اید ، منوی شبکه های اجتماعی را به منوی کناری سایت اضافه نمایید. در آخر ذخیره سازی تنظیمات را فراموش نکنید.

نکاتی که باید بدانید :
تصاویری که مشاهده کردید صرفا برای درک بیشتر و سریعتر می باشد. خروجی که مشاهده می کنید با آن چه شما خواهید ساخت متفاوت خواهد بود حتی اگر تمامی مراحل کاملا شبیه آموزش باشد. این تفاوت به علت آن است که ما از یک سری فایل های Css برای استایل دهی استفاده کرده ایم .
به امید آن که آموزش نحوه ی اضافه کردن آیکون شبکه های مجازی به منو های وردپرس به شما کمک کرده باشد. با نظرات ارزشمند خود ما را در تهیه ی آموزش های مورد نیازتان یاری نمایید .



