
اگر فکر می کنید که افزایش سرعت سایت مهم نیست بهتر است دوباره فکر کنید !
یک ثانیه تاخیر در بارگذاری وب سایت عواقب زیر را در پی خواهد داشت :
- کاهش 11 درصدی بازدید سایت
- کاهش 16 درصدی رضایت کاربران
- از دست دادن 7 درصد از کاربران دائمی
تاخیر بیشتر اثرات منفی بزرگ تری را بر فروش و جذب مخاطب شما می گذارد. بنابراین نتیجه می گیریم افزایش سرعت سایت تنها برای بهبود سئو و افزایش رتبه در گوگل نیست ، بلکه برای حفظ رضایت مخاطب امری حیاتی است.
چگونه افزایش سرعت سایت بر تبدیل بازدیدکننده به مخاطب دائمی سایت اثر می گذارد؟
کندی سایت شانس جذب مخاطب همیشگی را از بین می برد. در واقع 47 درصد از کاربران انتظار دارند که وب سایت در کمتر از 2 ثانیه بارگذاری شود و 40 درصد آنان در صورتی که زمان بارگذاری به بیش از 3 ثانیه به طول بیانجامد وب سایت را ترک می کنند. از این آمار نتیجه می گیریم که اگر سرعت بارگذاری بیش از 3 ثانیه باشد نیمی از بازدیدکنندگانتان را پیش از آن که حتی سایت را ببیند از دست خواهید داد.
سرعت پایین سبب می شود که بازدیدکنندگان کمتری به مخاطب دائمی شما تبدیل شوند زیرا 79 درصد کاربران به علت کارایی پایین سایت دیگر به آن مراجعه نخواهند کرد.
در نظرسنجی های انجام شده متوجه شدیم که برای 52 درصد از کسانی که به صورت اینترنتی خرید می کنند ، سرعت سایتبسیار حائز اهمیت است و در صورتی که سیات کند باشد دیگر به آن سایت رجوع نخواهند کرد. عدم توجه به سرعت سایت علاوه بر تاثیر منفی بر کاربر سبب تبلیغ معکوس نیز می شود زیرا 44 درصد از افراد ناراضی تجربه ی بد خود را با دوستانشان به اشتراک می گذارند.
چگونه افزایش سرعت سایت بر دیده شدن سایت اثر می گذارد؟
از زمانی که گوگل سرعت لود سایت را جزو معیارهای رتبه بندی خود قرار داده است ، افزایش سرعت سایت تبدیل به عملی مهم شده است زیرا هدف تمامی سایت ها قرار گرفتن در رتبه ی اول در نتایج جستجو هاست.
استفاده از تلفن همراه برای جستجو در وب بر کامپیوتر و دیگر دستگاه ها غلبه کرده است. همین امر سبب شده است تا گوگل نیز از سال 2015 به این پلتفرم توجه داشته باشد. در نتیجه تجربه ی کاربران در هنگام استفاده از تلفن همراه نقش بزرگی را در رتبه بندی سایت ها ایفا می کند. برای آن که موفق باشید باید سایتی سریع ، کاربرپسند و سازگار با تمامی دستگاه ها طراحی کنید.
افزایش سرعت سایت در سال 2019 چگونه میسر می شود ؟
میلیون ها معیار بر سرعت سایت اثر می گذارند. به همین دلیل راه های بسیاری برای افزایش سرعت سایت وجود دارد. در این مقاله به بررسی 20 راه برای کاهش تاخیر بارگذاری و افزایش کارایی وب سایت می پردازیم. لازم به ذکر است که انجام تمامی موارد ضروری نیست بلکه با انجام تعدادی از آن ها ممکن است به نتیجه ی دلخواه خود برسید و نیاز نیست تمامی آن ها را امروز اجرا کنید.
1 . کاهش درخواست های HTTP
طبق گفته های یاهو 80 درصد سرعت بارگذاری صرف دانلود قسمت های مختلف مانند عکس ها ، صفحات css و اسکریپت ها می شود. درخواست های HTTP برای هریک از این عناصر صادر می شود بنابراین هر چه کامپوننت های صفحه بیشتر باشد ، سرعت لود کندتر است.
قدم اول برای کاهش این درخواست ها این است که تعداد درخواست های کنونی را بیابید. اگر از مرورگر گوگل کروم استفاده می کنید می توانید از ابزار توسعه دهندگان مرورگر برای تعیین تعداد این درخواست ها استفاده کنید.
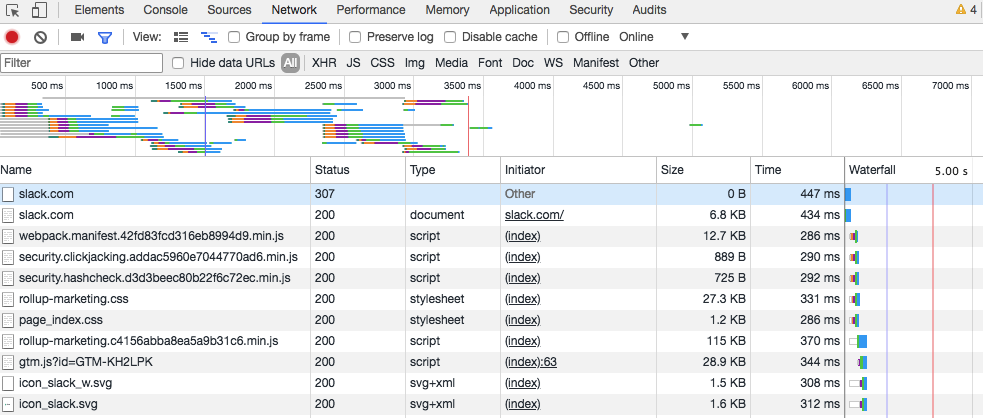
بر روی صفحه ای که می خواهید آن را آنالیز کنید ، کلیک راست کرده و گزینه ی “Inspect” را انتخاب کنید. سپس به زبانه ی “network” بروید. لیستی همانند شکل زیر مشاهده خواهید کرد.

در ستون name ، نام پرونده و در ستون size ، اندازه ی آن و در ستون time میزان زمانی که برای لود شدن نیاز دارد را مشاهده می کنید.
در قسمت پایین و سمت چپ تعداد کل درخواست ها قابل رویت است. برای کاهش این تعداد کافیست نگاهی به فایل ها بیاندازید و فایل های غیرضروری را حذف نمایید.
2 . فایل ها را کوچک و ترکیب کنید.
در این مرحله پس از آن که متوجه شدیم چه تعداد درخواستی داریم ، باید به فکر کاهش این تعداد باشیم. برای افزایش سرعت سایت ابتدا به سراغ فایل های Html ، Css و جاوا اسکریپت می رویم. این فایل ها ساختار و ظاهر سایت شما را تشکیل می دهند به همین دلیل تعداد قابل توجهی از درخواست ها در زمانی که کاربر به سایت مراجعه می کند ، از سوی این فایل ها می باشد.
کوچک کردن هر فایل و ترکیب فایل ها با یکدیگر می تواند بسیار کمک کننده باشد . به خصوص در زمانی که از قالب های آماده استفاده می کنید.قالب های آماده طراحی سایت را آسان می سازند اما در برخی مواقع کد های نا مرتبی دارند. راه های زیادی برای ترکیب و کاهش حجم فایل ها وجود دارد. اگر از سایت های وردپرسی استفاده می کنید پلاگینی با نام WP Rocket برای این کار وجود دارد.
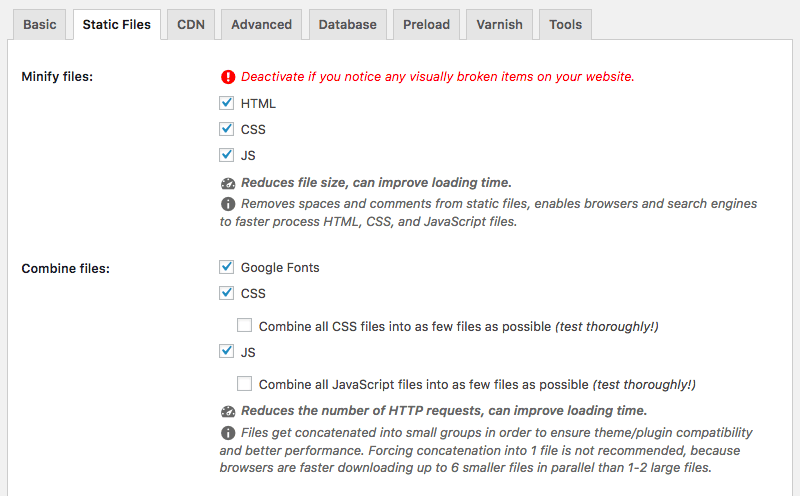
اگر این پلاگین را نصب کرده اید به قسمت “Static Files” رفته و فایل هایی که می خواهید کم حجم تر شوند را انتخاب نمایید. در تصویر زیر پنجره ی مربوط به این پلاگین را مشاهده می کنید.

3 . فراخوانی فایل های Css را بهینه سازی کنید.
فایل های Css حاوی استایل هایی هستند که به هر صفحه اختصاص می دهیم . دو راه استاندارد برای دسترسی به اطلاعات این استایل ها وجود دارد : فایل خارجی ، که پیش از رندر شدن صفحه بارگذاری می شود یا به صورت داخلی ، که در خود فایل html نوشته می شوند.
فایل خارجی Css در تگ Head در فایل Html فراخوانی می شود که شبیه به تکه کد زیر می باشد :
<link rel=”stylesheet” type=”text/css” media=”all” href=http://ادرس فایل مقصد/style.css />
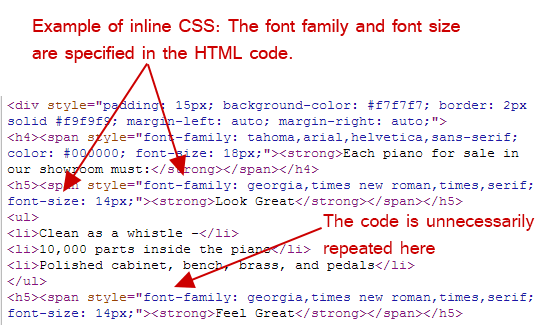
css داخلی در فایل Html همانند تصویر زیر به چشم می خورد.

اگر از روش Css خارجی استفاده کنید ، کدهای تمیز تری خواهید داشت. این کار از تکرار کدها جلوگیری می کند در نتیجه با کاهش حجم و تعداد فایل ها روبرو خواهید شد.
در صورتی که بیش از دو فایل Css دارید بهتر است تبدیل به یک فایل بشوند. برای این کار کدهای یک فایل را به طور کامل به انتهای فایل دیگراضافه نمایید. پس از انجام این کار آدرس دهی به فایل قدیمی را ویرایش کنید.
4 . فایل های جاوا اسکریپت خارجی را کاهش دهید.
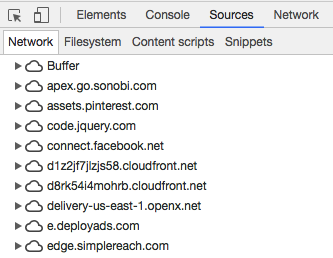
همانطور که پیش تر به آن اشاره کردیم باید حدالمقدور تعداد و حجم فایل ها را پایین بیاوریم. برای آن که تعداد فایل های Js را دریابید کافیست پس از کلیک راست بر روی صفحه ی مورد نظر و انتخاب “inspect” به سراغ زبانه ی sources بروید. پنجره ای مشابه تصویر زیر خواهید دید.

به عنوان مثال اگر کاربران شما تصویر نمایه داشته باشند سرعت بارگذاری شما کندتر می شود یا اگر امکانی برای اشتراک گذاری سریع از طریق توییتر فراهم کرده ایست ممکن است تعداد درخواست ها افزایش یابد. همواره به این نکنه توجه داشته باشید که برخی قابلیت ها به صرف چند میلی ثانیه می ارزند پس به سراغ حذف قابلیت هایی بروید که ارزش تاخیر در سرعت را ندارند.
5 . حجم عکس ها را کم کنید.
عکس ها می توانند نقش بزرگی در افزایش سرعت سایت داشته باشند.در بیشتر مواقع فایل های بزرگی هستند که سرعت سایت را دچار اختلال می کنند اما نمی توان عکس ها را حذف کرد زیرا یکی از راه های جذب مخاطب دائمی برای وب سایت استفاده از تصاویر جذاب و مرتبط با محتوا است.
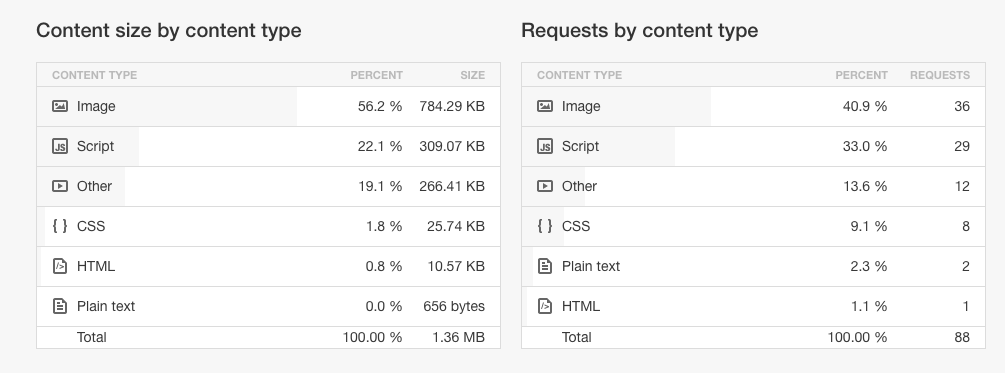
با استفاده از ابزارهایی مانند Pingdom می توانید میزان ضربه ای که عکس ها به سرعت شما وارد کرده اند را مشاهده نمایید. در مثال زیر می بینید که تصاویر 40 درصد از حجم محتوا را تشکیل داده اند.

بدین ترتیب با کاهش حجم عکس ها گام بلندی در افزایش سرعت سایت برداشته ایم.
یکی از راه های کاهش حجم تصاویر بریدن آن ها و تبدیل آن ها به اندازه ی استاندارد می باشد. راه حل بعدی این است که تصاویر بالای 2000 پیکسل را آپلود نکنید. عکس های بالای این سایز ابتدا به صورت کامل لودمی شوند و سپس به اندازه ای که برای آن تعیین کرده اید ، تغییر سایز می دهد.
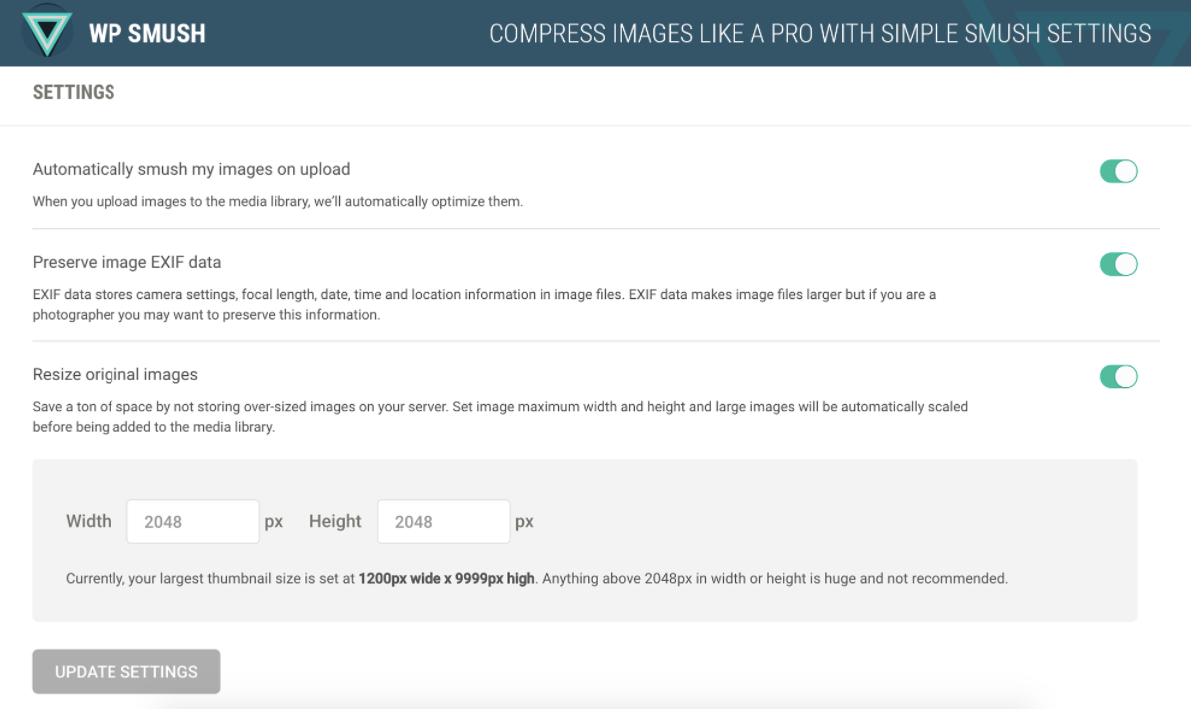
فشرده سازی عکسها نیز راهی ساده و موثر است .برای این کار ابزار های متعددی وجود دارد. اگر سایت شما وردپرس است WP Smush گزینه ی مناسبی است.پس از نصب آن در پنجره ای که مشابه آن را در زیر مشاهده می کنید ، گزینه ی “Automatically smush my images on upload” را روشن نمایید. با استفاده از این پلاگین و تعیین اندازه می توانید عمل تغییر سایز را نیز انجام دهید.

در صورتی که سایت شما وردپرس نیست می توانید از سایر ابزارها مانند Compressor.io بهره بگیرید.پیش از آپلود عکس در سایت ابتدا در این ابزار آپلود کنید تا از مزایا فشرده سازی آن استفاده کنید.
در صورت داشتن سوال می توانید در زیر همین پست سوال یا نظر خود را بیان کنید تا در اولین فرصت به شما پاسخ داده شود.



